上一章介绍了vue项目的搭建,里面自动集成了webpack 的部署和打包。
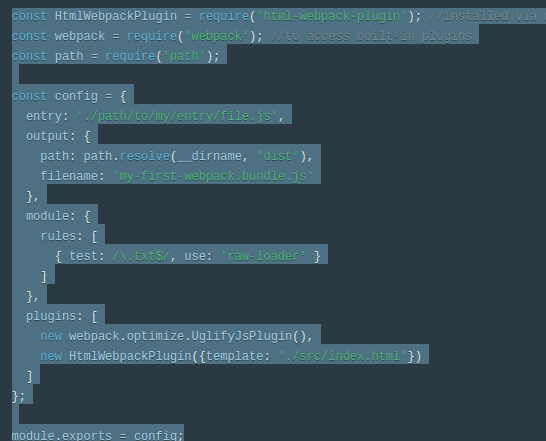
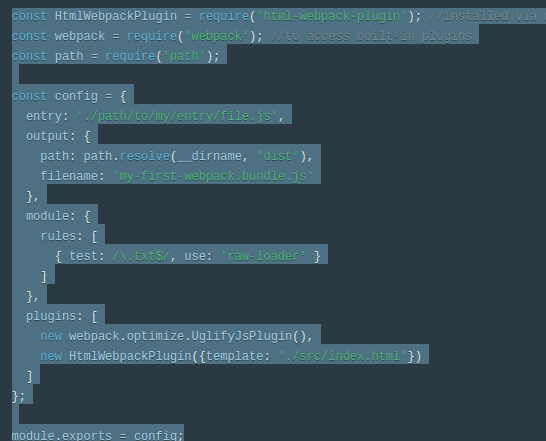
webpack 其实就是一个javascript 程序的模块打包器。主要包括四部分:01 入口(entry) 02 输出(output) 03 loader 04 插件 plugins

本文共 183 字,大约阅读时间需要 1 分钟。
上一章介绍了vue项目的搭建,里面自动集成了webpack 的部署和打包。
webpack 其实就是一个javascript 程序的模块打包器。主要包括四部分:01 入口(entry) 02 输出(output) 03 loader 04 插件 plugins

转载于:https://www.cnblogs.com/hello0101/p/7764280.html